Background
Moodle, as you may know, is an open-source Learning Management System (LMS). I first encountered it as many educators probably do — when being forced…er, encouraged to use it to build lessons and units for deploying with my students in the classroom.
Even without having to deal with the back end, I was not especially impressed. At my technology-focused school, it was no surprise that teachers would be encouraged to adopt EdTech, and I am no Luddite (well…I did have a phase). It’s just that, since getting all the kids onto working computers was nearly impossible and rendered irrelevant anyway by the unpredictable network, I just did not see the value in Moodle for me or my students.
I reckon I played with it longer than other teachers — a lesson or two — before tossing it aside.
My current employer does use Moodle, and in fairly non-traditional ways, which has given me additional exposure over the past several years. It’s still awkward and frustrating, but hey…it’s practically family.
So, long story short, I have wanted to install Moodle for some time on my server just to see how it goes, what challenges it presents, and if building a course or two is any fun at all.
I’ll be using and referring to this guide throughout the installation process:
https://docs.moodle.org/20/en/Installing_Moodle
Spoiler alert: if you’re serious about installing the latest Moodle on DreamHost, skip to the end.
The Files
Downloading Moodle as a .zip file was a breeze. The plan had been to un-pack the archive and copy everything with my handy-dandy FileZilla to my server. Then I saw how big the unpacked directories are: north of 130 mb. Since that would take close to forever, the plan now is to unzip them on the server itself. “Duh,” some techies will say. “Obviously.” Yes, thank you…but on my shared server space I don’t already have a user account with SSH access, and have successfully avoided making one so far.
Today is the day.
SSH
Enter the DreamHost wiki article on SSH. Today I learned that Windows does not have a native SSH client. Since firing up my OS X, Chrome OS, or Linux machines would just be cheating and the Chrome OS extensions are rumored to be problematic, I’m going to have to download PuTTY.
Just as I was about to create a new site user, I learned about DreamHost’s one user per domain policy, which seems to say that my brand new SSH user would be essentially powerless over my current domain directories and files. Instead, I upgraded my current user/owner to SSH privileges.
Now, skipping over the public and private key instructions in the PuTTY article on the wiki (which would allow for credential-less logins and probably be super-convenient when using SSH all the time), logging into my server is easy enough…
Unpacking
I uploaded the .zip file to a likely enough spot within the domain files on my server…not the right spot, but moving stuff around once uploaded is pretty trivial. Cobbling together the wikis, the DreamHost forums, and my own ancient knowledge of…um…DOS commands, I managed to issue the right unzip command to right folder. Success!
Well…I can’t see the /Moodle/ directory in FileZilla, but it’s there, plain as day, in SSH, with all the files inside. Sigh. When I visit mydomain.org/moodle, I get the set up screen, so I’ll plunge on ahead.
Setting up
I’ll need to create a a MySQL database, create and designate the data directory, and then hope everything was done correctly.
The database
I’m an old hand at this by now: new database, new database username and password. If all goes well, there will be no need to dive into this wild power user nonsense.
The data directory
This has the usual dire security warnings about where exactly the directory should go and how to set access permissions. In general, I find, the more dire the warning/security risk, the more difficult it is for an average layperson to know they are doing it right. Some hand-holding would be pretty nice right about now…
Moodle tries to provide a doc to make it clear, but the really important bits just repeat what is already in the installation guide. Time to cowboy up and try to not break all my stuff, I guess.
I went with a permissions set from the doc above and compared the file permissions to a data folder for another script that I think is probably set up correctly, and the result is similar. Not sure yet whether this will work, but the proof is in the pudding.
Interlude
This is the part of the installation process in which I select an appropriate adult beverage to keep the fires burning. A tip of the hat to the fine people of Atlas Brew Works in the greatest city on Earth!
This is also the part of the process in which I close some of the 21 tabs and six programs windows dedicated to getting Moodle up and running.
The Installer
Oh, how I love a good installer and being back in the work of a clean GUI. The installer asks to confirm the URL/location of the public-facing Web address for the Moodle site, the Moodle directory (with server username as part of the path), and the location of the data directory.
I then choose what kind of database I want (MySQL, with other options available).
Easy enough…specifying the database settings is where I usually mess something up, though. Host name, database name, user name and password are all easy enough, but Moodle wants me to specify a tables prefix, database port, and Unix socket.
Hmm. This is the part where I ignore what I don’t understand and keep moving.
And…holy cannoli! One is rarely so happy to see a copyright notice; I must have done something right!

Configuration
Well, that’s where it all falls down, of course.
(Slartibartfast, *The Hitchhiker’s Guide to the Galaxy*)
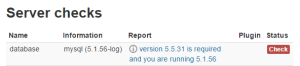
Not with a bang, but a whimper: DreamHost has a woefully out-of-date MySQL version, which was being argued over in their forums more than a year ago. Many of the people clamoring for an update are current and would-be Moodle admins, as it happens.
And with that, I think I will finish my adult beverage and go to sleep. It would appear that, if I wish, I can install the not-long-for-this-world Moodle 2.6, hope and wish for a DreamHost upgrade, or, somewhat mysteriously, “contact support to be provided with other options.” Why do I get the feeling that “other options” include a higher payment tier? [EDIT: deep in the long forums thread is the information that, upon request, DH will move all of my stuff over to an experimental server in Irvine, CA. Nice to have, but more than I want.]
I fought the good fight, and I retire from the battlefield tireder, older, wiser, but not Moodler.
Images: Author – (1) Atlas Brew Works; (2) & (3) Moodle 2.9 Installer