After many, many months of playing with various ways to “roll your own” on the Web — including using Google Drive as a site host, installing a slew of open source scripts to my local machine, and running a few websites from my desktop for an audience of exactly one — I have taken the plunge into a hosted server environment.
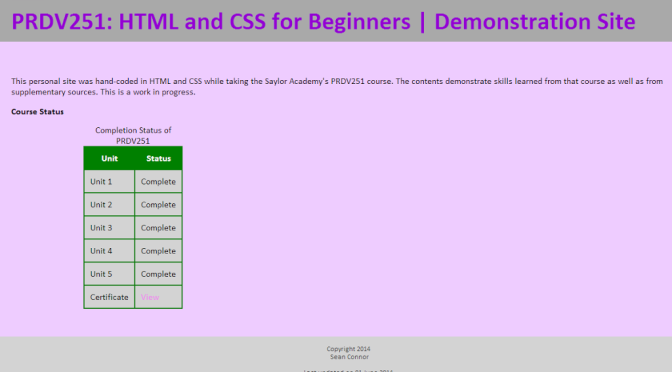
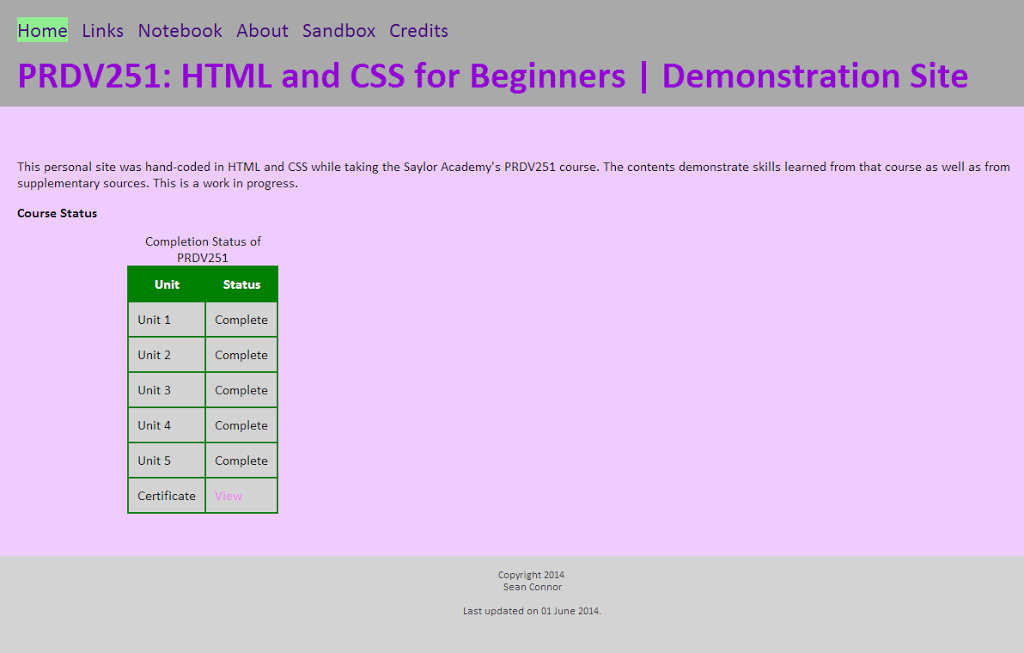
What a weekend. The image of the hand-coded index page reveals more of what I cannot do than of what I can. I managed to knock at least some of my server properties out of commission for still-mysterious reasons (but clearing the cache and refreshing the DNS entries at least did not make it worse, whether or not they helped). The past couple of days have held a lot of uncomfortable learning, which is simultaneously the very best and least welcome kind.
At least I accomplished the choosing of a server and the spinning up of this very WordPress blog. Advantages of the server company I chose include “unlimited” this-and-that, a “free” domain renewal each year, and especially monthly billing, so that I can throw in the towel any time I like. Disadvantages, however, include a relative dearth of one-click script installs, the benefits of which are quickly becoming evident.
Environment
- One domain, two sub-domains (so far)
- Apache, PHP…the usual — but no ability to customize the server environment because it is shared
Software
MediaWiki
This is the same software familiar to those who use Wikimedia properties. Configuration is a bit frustrated for a layperson, but using it as an end-user is easy enough. A Wiki is both simple and flexible; achieving that can result in alienating casual users, since “simple” does not necessarily mean “easy”. There is a reward on the other side, however.
WordPress
Still one of the best, and with Jetpack, even a self-hosted instance (like this one!) can take advantage of a bunch of quick integrations — social sharing, Markdown, basic stats, and so forth.
Known
After asking to be one of the Beta kids, and after receiving my invite, I promptly put off signing up until a couple of days ago. Known offers both free and paid accounts, but also is available as an open source script. My attempt to install it — and then trouble-shoot the installation — was unsuccessful, unfortunately; unlike both MediaWiki and WordPress, this script was not a supported one-click installation. Known is social networking that caters to the person rather than to the platform, encouraging both individual ownership and considered openness.
Moodle
Ah, Moodle. Almost as prickly on the back end as MediaWiki, and every bit as robust. I have run this on my local machine, but have yet to try for a proper installation.
Some things that make me sad:
Ghost runs on Node.js and is generally not supported in a shared server environment. Meanwhile, the hosted version offers no freemium. Ghost is a beautiful, elegant, simple, Markdown-driven blog platform, but one that eludes me. At least one WordPress theme mimics the front-facing glory of Ghost, if not the back-end joys, but, alas, does not quite offer the menu I want without PHP fiddling.
Some things that make me happy:
Markdown syntax in the WordPress editor? Nice! Moreover, users of Draft get a small win in being able to create WP posts and pages in the comfy Draft editor and send the content back to WP with a minimum of fuss.
Next up…
GitHub
To be learned!
Known
To be re-attempted!
Omeka
I am a curator without a collection…or am I?
PHP!
Clearly, I will never get anywhere without this…